Add and Edit Content following a few Simple Rules
Adding Content
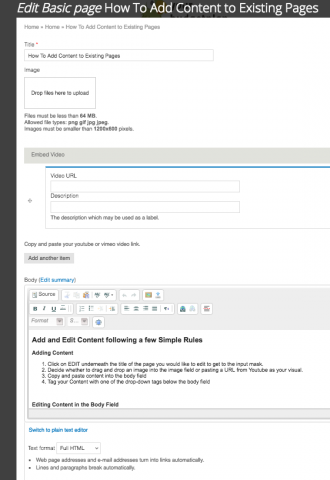
- Click on EDIT underneath the title of the page to get to the input mask.
- Decide whether to drag and drop an image into the image field (as in this example) or pasting a URL from Youtube into the EMBED VIDEO field as your visual (see "video example).
- images should be at least 1200 x650 px wide to be nicely represented on social media
- Fill in the ALT field (it's the description that search engines can read, they cannot 'see' the image
- Give images a title. It will show up when people hover over the image.
- Copy and paste content into the body field.
-
Categorize your content with one of the checkboxes below the body field.
How to add Content from existing content. (by Dan)
Some pages will only be accessible to the Main Website administrator. In those cases, material must be passed through the Manager then to the Main Administrator.
New content should be put into the Blog or the Membership section. A membership section should be available but it will be designed by Katja and be hidden until becoming a member. This is how we get an email list.
Material can be created for the general viewership and go into the Blog category. From there it can be copied into sidebars as desired. It can be copied using auto systems as much as possible. The "tag" system is one of the auto systems.
Information can be created for the members only and stay in members only for a certain amount of time at least. Said information may become general later on.
Most material must be visible to guests. This way the menu and sidebar will show people what information we have. This way people will be more tempted to look at the information thus keeping them on the site. We can write some large articles for members but we have to then write a lesser detailed version for the blog section. That way guests can see more. Somehow we must tempt the guests to become members to see more information.
How to Add new pages in the Blog and Membership area.
Generally, we should be using the "Content --- Add Content --- Basic Page system" then we will have to use a set of systems to add side-articles to the sidebar. Katja will be revising the system for adding sidebar articles
How to Copy Blog pages into sidebars
These will be done by auto systems generally rather than manually. The idea is to add a few sidebar items from 1) the actually category from the main menu, 2) CTA's created by Karen/Katja (Karen has created several excellent CTA icons to use for Sign up Now), 3) Flagship articles that will usually remain there and 4) manually placed articles to diversify the articles so viewers can find some of them - this will hopefully expand visitors searches and keep them on the website longer.
How to Copy Pages into sidebars
How to re-arrange pages.
Go to "Structure --- menus --- main menu. Can then click on the page to move and drag it to the place it is wanted
How to Copy sections of pages into sidebars
For files that are needed to be viewed by other administrators,
we will use Google Drive. Katja is supposed to send me a link for the Google Drive so I/Karen can put the files there. All articles for future use will be put there so Karen can check them out and edit them etc etc etc.
Editing Content in the Body Field
The text that you just pasted into your body field is plain. This is on purpose because you don't want to have styling settings from your source appear on the site.
Therefore, it likely needs some formatting. Please use the formatting options available to you:
- By clicking on the numbered list icon you can make lists like these
- By clicking on the dotted list you can create dotted lists
- with the globe you can add a link
- with the icon with the red dotted line you can control how much people will see in a teaser (this is good for blog articles and not so important for basic pages like these)
- by clicking on the arrow next to "Format or Normal" you can format your text hierarchially into headers. Please see further below how Heading 1, 2, 3, 4, 5 can structure your page differently.
- The little blue upwards pointing arrow lets you upload images with one click (use only very sparingly - usually the top image is the main image)
(This is formatted as a grey box - a well)
For Reasons of conformity, design and SEO, please consider:
- Use all forms of formatting sparingly, less is more.
- Avoid the format of heading 1 as the page title is in this format and for SEO reasons, there should only be one heading 1 format.
-
use the same formatting for similar text areas. Here are some examples:
- You have a set of financial tips - only use one style of formatting (numbered list, heading 5 for the title, or a dotted list, etc.).
- Always use heading 2 for your little title under the video or image
- Subtitles of paragraphs should be in heading 3.
- If a further subcategorization is necessary (as often is in complex texts), use heading 4, then heading 5
- Avoid putting images into the body text. They usually are not conform in size and sometimes don't resize on mobile. That looks funky. I'm happy to help with exceptions.
Here's some example text that shows you a few format options: (I formatted this bold)
Format Heading 2
Format Heading 3
Nam pulvinar felis velit, vel tincidunt tortor elementum sed. Nam semper convallis nibh vel maximus. Praesent aliquet urna a neque feugiat, porta viverra mi consectetur. Cras et ullamcorper leo. Vivamus consectetur ante non placerat commodo.
- Numbered List
- Donec sodales.
- Urna sed faucibus volutpat.
Dolor ligula auctor nunc, sed aliquam sapien leo condimentum massa. Pellentesque sit amet elit a sapien egestas porta ut quis metus. Vestibulum molestie lacus et condimentum varius. Pellentesque facilisis accumsan risus, vitae semper eros iaculis ac. Mauris at velit erat. Cras pharetra vestibulum elit vel lobortis. Phasellus non nulla urna.
Format Heading 4
vestibulum consectetur mi.
<div class="well">This is where your text goes</div>
Please let me know if you want this effect and I can add this to your text or show you.
Integer sagittis eros sit amet sem rhoncus, a condimentum odio scelerisque. Nunc porttitor non lectus quis facilisis. Maecenas vitae aliquet diam. Curabitur sed posuere arcu. Ut sodales tempor quam sed aliquam. Praesent neque felis, pharetra sit amet erat sit amet, finibus finibus libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent scelerisque mi nibh, ac porttitor elit scelerisque et.
Format Heading 5
justo mauris, tincidunt nec eros ac, tempor eleifend ante. Sed eget erat non urna pellentesque pulvinar sit amet in lorem. In hac habitasse platea dictumst. In vel pulvinar turpis. Aliquam dictum lobortis orci, vitae lobortis nunc hendrerit at. Vivamus elit dui, congue sed tincidunt eget, pulvinar vel augue. Fusce facilisis accumsan nunc in viverra. Mauris non mauris dapibus, pellentesque enim non, ultricies justo. Cum sociis natoque penatibus
- dotted list
- nascetur ridiculus mus.
- Morbi eleifend nisl sed massa placerat convallis.
- Ut velit mauris, rhoncus sed lacus eu, lacinia suscipit sem.
Nam vulputate, massa sit amet ullamcorper faucibus, enim magna ullamcorper turpis, in dapibus sapien magna ut mi. Sed enim ipsum, rhoncus ut lectus non, pharetra interdum nulla. Praesent posuere enim lectus, a rutrum nibh rutrum in. Aenean lacus libero, efficitur id pharetra ac, dapibus id neque. Sed ac scelerisque justo.
Haven't found what you're looking for?
If you already know that you need some specific formatting in your texts that you cannot find here, please let me know and I can set it up, so that you can use this formatting again and again.
Let me know if you have any questions! Have fun formatting.